| | |
■TabWidget 作成 -2
今回はTabWidgetを出力する時、上段のTitleBar( HellowTablWidget 文字を出力している部分)を見えないようにします。
ソースは「TabWidget 作成 -1」のソースを使用します。
1.res -> AndroidManifest.xml を開いて次のように編集します。
下の画の赤く囲んでる部分をクリックしてAndroidManifest.xml を編集します。
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="my.HelloTabWidget" android:versionCode="1" android:versionName="1.0"> <application android:icon="@drawable/icon" android:theme="@android:style/Theme.NoTitleBar"> <activity android:name=".HelloTabWidget" android:label="@string/app_name"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> <uses-sdk android:minSdkVersion="4" /> </manifest> |
変更された部分は次のタグです。
<application android:icon="@drawable/icon" android:theme="@android:style/Theme.NoTitleBar">
2.Ctrl + F11で実行します。
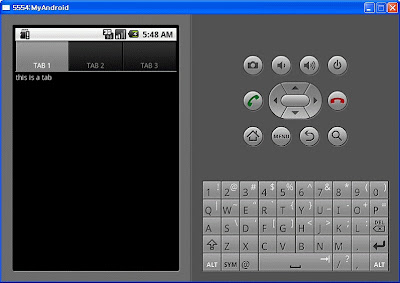
[ 実行結果 ]
3.次はタブにアイコンを入れてみます。
次のアイコンイメージをローカルに保存してres -> drawable-hdpi フォルダにドラッグアンドドロップします。
4.src -> my.HelloTabWidget -> HelloTabWidget.java を開いて次のように編集します。
package my.HelloTabWidget; import android.app.TabActivity; import android.os.Bundle; import android.widget.TabHost; public class HelloTabWidget extends TabActivity { TabHost mTabHost = null; /** Called when the activity is first created. */ @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); mTabHost = getTabHost(); mTabHost.addTab(mTabHost.newTabSpec("tab_test1").setIndicator("TAB 1", getResources().getDrawable(R.drawable.icon1)).setContent(R.id.textview1)); mTabHost.addTab(mTabHost.newTabSpec("tab_test2").setIndicator("TAB 2", getResources().getDrawable(R.drawable.icon2)).setContent(R.id.textview2)); mTabHost.addTab(mTabHost.newTabSpec("tab_test3").setIndicator("TAB 3", getResources().getDrawable(R.drawable.icon3)).setContent(R.id.textview3)); mTabHost.setCurrentTab(0); } } |
太字の部分のsetIndicatorメソッドが変更されています。
5.Ctrl + F11 で実行します。
[ 実行結果 ]